BEK.
Ancien staff
- Inscription
- 25 Novembre 2011
- Messages
- 10 785
- Réactions
- 3 746
- Points
- 29 505
Salut,
Aujourd'hui je vous fait un petit tutoriel pour les passionnés d'informatique qui va vous permettre de faire un site pour débutant en HTML5 et CSS3.
Requis :

FTP (File Transfer Protocol)
Le FTP est un serveur web qui permet d'héberger vos fichiers mais aussi votre site web.
C'est un disque dur auquel ont peut accéder via un logiciel de transfère comme
Vous aurez donc besoin d'un de ces serveur web pour pouvoir mettre en ligne votre site web et ainsi pouvoir la partager avec votre communauté et vos amis. Pour ma part je vais utilisé l'offre starter de
Une fois votre serveur web en main, vous n'avez pu qu'à vous rendre dans les informations de l'hébergeur pour y prendre les logins qui l'ont insèrera plus tard dans ce tutoriel.

HTML 5 & CSS3
Mais qu'est ce que "HTML 5 & CSS3" ?
Le HTML qui veut dire "HyperText Markup Language" est un langage informatique qui permet de mettre en forme vos éléments sur un site web "Texte(s), Forme(s), Image(s), Élément(s), ect.).
Le CSS qui veut dire "Cascading Style Sheets" est aussi un langage informatique qui permet cette fois-ci de donner du style au élément que vous avez codé en HTML.
Exemple :
(Cliquez pour agrandir)
Donc voila c'est fini pour cette courte l’explication sur ces deux langages que nous allons utilisé tout au long de ce tutoriel.
A présent passons donc a la création de notre site.

Créer sont propre site
Pour commencer ouvrez
Une fois ce code coller sur NotePad++ direction (Fichier>Enregistrer sous) nommé votre fiché "index.html".
Ensuite ouvrez un nouvelle onglet sur NotePad++ et collez y ceci :
Une fois ce code coller sur NotePad++ direction (Fichier>Enregistrer sous) nommé votre fiché "style.css".
Vous avez donc créer une page en HTML et une page CSS comme ceci :


Ensuite créer un dossier "images" ou vous mettre toute vos images.
Nous allons donc par la suite ajouté un fond à votre site avec une image ou une couleur, pour ce faire ouvrez votre fichier "style.css" et ajouté y ceci :
Explications :
Donc si vous voullez mettre une image en fond remplacer "fond.png" par le nom de votre image et si vous voulez mettre une couleur remplacer "#E6E6E6" par une couleur hexadécimal que vous pouvez trouvé
Une fois ceci fait, retour sur NotePad++ pour ajouter à votre site un logo ou un titre.
Pour un titre veuillez ajouter le code ci-dessous entre les balise <body> et </body>
Et pour une image ajouter ce code :
Ce qui donne donc ceci :
Vous avez donc bien avancé sur le design de votre site.
Vous allez ensuite rajouté un menu pour pouvoir navigué non ?
Dans votre fichier "index.html" ajouter donc ce code en dessous du code que vous venez de rentrer :
Remplacer les lien comme "membre.html" par le lien de votre page entre les deux apostrophe.
Ce qui donne donne donc ceci :
Mais ?! Il manque le css non ?
Pour embellir un minimum votre menu, veuillez copier ce code dans votre fichié "style.css" :
Et pour finir votre site débutant, on va ajouté une description en dessous de votre menu avec ce code :
Explication :
Vous avez donc fini votre page d'accueil qu'il faudra laissé en "index.html" si vous voulez que quand on rentre l'url de votre site on tombe sur cette page obligatoirement.
Passons maintenant à la mise en ligne de votre site.

Mise en ligne du site
Pour mettre en ligne votre site, rien de bien compliqué.
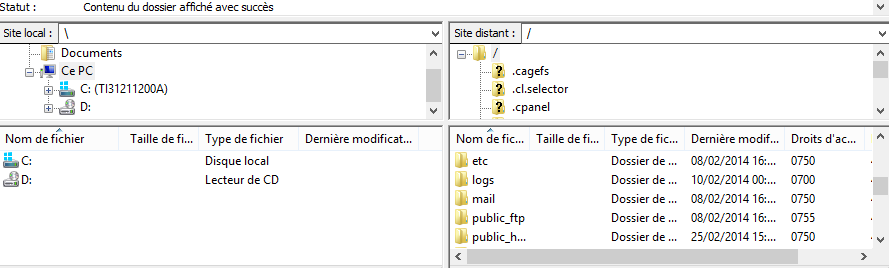
Ouvrez le logiciel FileZilla, et connecter vous avez les identifiants de votre serveur web :

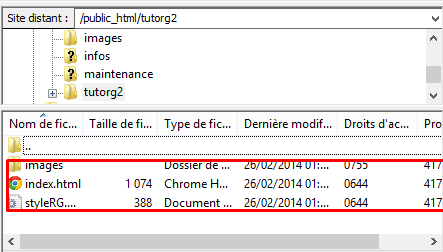
Et déplacer tous vos fichiers et dossiers dans pubic_html (Images, Index.html, Style.css, ect.)

Voila, ce tutoriel touche à sa fin.
J'espère qu'il vous aura été utile, si vous avez une question ou un problème, contacter moi en privé, je vous aiderai.
Voila le rendu du tutoriel :
Swixo
Aujourd'hui je vous fait un petit tutoriel pour les passionnés d'informatique qui va vous permettre de faire un site pour débutant en HTML5 et CSS3.
Requis :
- Un hébergeur web (
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.ou Payant)
- De la patience
-
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
FTP (File Transfer Protocol)
C'est un disque dur auquel ont peut accéder via un logiciel de transfère comme
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
.Vous aurez donc besoin d'un de ces serveur web pour pouvoir mettre en ligne votre site web et ainsi pouvoir la partager avec votre communauté et vos amis. Pour ma part je vais utilisé l'offre starter de
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
qui permet d'avoir un hébergeur web gratuit pendant un certain temps. Une fois votre serveur web en main, vous n'avez pu qu'à vous rendre dans les informations de l'hébergeur pour y prendre les logins qui l'ont insèrera plus tard dans ce tutoriel.
HTML 5 & CSS3
Le HTML qui veut dire "HyperText Markup Language" est un langage informatique qui permet de mettre en forme vos éléments sur un site web "Texte(s), Forme(s), Image(s), Élément(s), ect.).
Le CSS qui veut dire "Cascading Style Sheets" est aussi un langage informatique qui permet cette fois-ci de donner du style au élément que vous avez codé en HTML.
Exemple :
(Cliquez pour agrandir)
Donc voila c'est fini pour cette courte l’explication sur ces deux langages que nous allons utilisé tout au long de ce tutoriel.
A présent passons donc a la création de notre site.
Créer sont propre site
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
et insérez y ceci :
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
<link rel="shortcut icon" type="image/jpg" href="favicon.png" />
<title>Le nom de ton site</title>
</head>
<body>
</body>
</html>
Explications :- <!DOCTYPE html> : Permet d'indiqué au navigateur web comment traité une votre page Web
- <head> : Zone ou l'on défini les paramètre de sa page web
- <meta charset="utf-8" /> : C'est l'encodage des caractères d'une page
- <link rel="stylesheet" href="style.css" /> : Défini le chemin pour le css
- <link rel="shortcut icon" type="image/jpg" href="favicon.png" /> : Défini le chemin pour votre Favicon
- <title>Le nom de ton site</title> : Permet de donné un titre a son site généralement en haut du navigateur web.
Une fois ce code coller sur NotePad++ direction (Fichier>Enregistrer sous) nommé votre fiché "index.html".
Ensuite ouvrez un nouvelle onglet sur NotePad++ et collez y ceci :
Code:
html, body, div {
margin:0px;
padding:0px;
}Une fois ce code coller sur NotePad++ direction (Fichier>Enregistrer sous) nommé votre fiché "style.css".
Vous avez donc créer une page en HTML et une page CSS comme ceci :
Ensuite créer un dossier "images" ou vous mettre toute vos images.
Nous allons donc par la suite ajouté un fond à votre site avec une image ou une couleur, pour ce faire ouvrez votre fichier "style.css" et ajouté y ceci :
Code:
html, body, div {
margin:0px;
padding:0px;
}
body{
font-family:Verdana, Arial;
font-size:14px;
background: #E6E6E6 url(images/fond.png) repeat
}Explications :
- body{ : Correspond au style de la balise <body> que nous avons mit dans notre fichier "index.hml".
- font-family:Verdana, Arial; : Correspond à la police d'écriture général de votre site.
- font-size:14px; : Correspond à la taille de police général sur votre site.
- background: #E6E6E6 url(images/fond.png) repeat : Correspond au fond de votre site
- } : Ferme la balise "body {"
- Le reste : Sécurité pour assuré que les éléments sont à leur place.
Donc si vous voullez mettre une image en fond remplacer "fond.png" par le nom de votre image et si vous voulez mettre une couleur remplacer "#E6E6E6" par une couleur hexadécimal que vous pouvez trouvé
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
Une fois ceci fait, retour sur NotePad++ pour ajouter à votre site un logo ou un titre.
Pour un titre veuillez ajouter le code ci-dessous entre les balise <body> et </body>
Code:
<center><h1>Votre titre de site</h1></center><br/>Et pour une image ajouter ce code :
Code:
<center><img src="images/NomDeVotreImage.png"></center><br/>Ce qui donne donc ceci :
Vous avez donc bien avancé sur le design de votre site.
Vous allez ensuite rajouté un menu pour pouvoir navigué non ?
Dans votre fichier "index.html" ajouter donc ce code en dessous du code que vous venez de rentrer :
Code:
<center><navigation><a href="/"><center><navigation><a href="/">Accueil</a> - <a href="/membres.html">Membres</a> - <a href="http://reality-gaming.fr">Forum</a></navigation></center><br/>Remplacer les lien comme "membre.html" par le lien de votre page entre les deux apostrophe.
Ce qui donne donne donc ceci :
Mais ?! Il manque le css non ?
Pour embellir un minimum votre menu, veuillez copier ce code dans votre fichié "style.css" :
Code:
navigation {
color:grey;
border: grey solid 2px;
text-shadow:0px 0px 2px white;
font-family:Verdana, Arial;
font-size:20px;
}
a:link
{
text-decoration:none;
border: none;
color:grey
}Et pour finir votre site débutant, on va ajouté une description en dessous de votre menu avec ce code :
Code:
<center><p>Voici la description de mon site.</p>
<p>Je vous souhaite la bienvenue a vous tous et passer un bon moment sur mon site</p>
<p>BlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaa</p><p>BlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaa</p><p>BlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaa</p><p>BlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaa</p><p>BlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaa</p><p>BlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaa</p><p>BlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaa</p><p>BlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaaBlaaa</p>Explication :
- <p></p> : Permet de sauté une ligne
Vous avez donc fini votre page d'accueil qu'il faudra laissé en "index.html" si vous voulez que quand on rentre l'url de votre site on tombe sur cette page obligatoirement.
C'est la même choses pour les autres page de votre site.Passons maintenant à la mise en ligne de votre site.
Mise en ligne du site
Ouvrez le logiciel FileZilla, et connecter vous avez les identifiants de votre serveur web :
Et déplacer tous vos fichiers et dossiers dans pubic_html (Images, Index.html, Style.css, ect.)
J'espère qu'il vous aura été utile, si vous avez une question ou un problème, contacter moi en privé, je vous aiderai.
Voila le rendu du tutoriel :
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
Swixo









 .
. 