- Inscription
- 19 Novembre 2016
- Messages
- 1 247
- Réactions
- 1 460
- Points
- 12 310
Pour commencer vous allez avoir besoin de quelques éléments pour développer le Swift
- Une machine tournant sous MacOS (El Capitan / Sierra)
- Xcode
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
- De la patience

Les composants "Controller" pour développer une application iOS !
View Controller
Une view controller est ce qui ressemble dans d'autre langage (C++/C#) a une Form. C'est une page de votre application, la où vous allez y mettre tout vos autres composants que nous verrons plus tard
Navigation Controller
Une navigation controller c'est ce qui va vous permettre de gérer une hiérarchie de view, autrement dit de gérer plusieurs view controller a la suite un peu comme l'application Réglages
Table View Controller
Une Table View Controller a le même rôle qu'une View Controller sauf que comme son nom l'indique ici ce n'est pas une page blanche mais une table c'est a dire une liste d'items comme la page principal des Réglages qui est faites avec une Table View Controller plus une Navigation Controller pour gérer toutes les vues facilement
Collection View Controller
Une Collection View Controller c'est, une View controller en quelle que sorte mais la Collection View Controller comporte plein de petite View un peut comme instagram chaque post est égale a une View

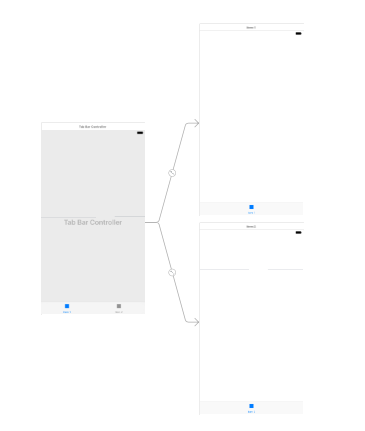
Tab Bar Controller
Une Tab Bar Controller permet de gérer toutes une hiérarchie de View qui sont accessible grâce a la Tab Bar en bas (Le plus souvent) comme exemple nous pouvons prendre l'application messenger

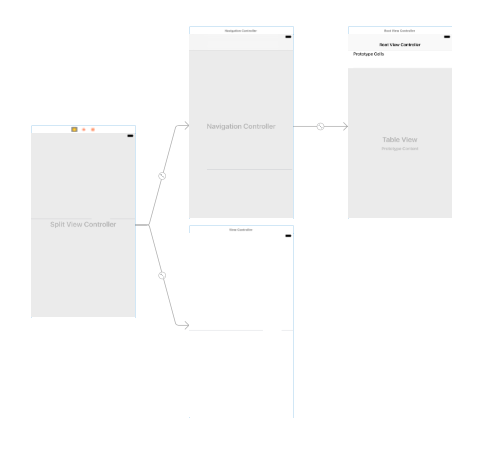
Split View Controller
Cet élément est plus réserver pour les grand écran, iPhone 7/6 Plus en mode portrait où les iPad il vous permet de faire de view cote a cote, autrement dit vous avez le menu a gauche et le contenue de l'application a droite, comme l'application message en mode portrait
Page View Controller
Une Page View Controller vous permet de gérer une hiérarchie de View Controller en page, autrement dis de gérer les View Controller comme les 3 Views principales de Snapchat
GLKit View Controller
Cet élément que personnellement je n'utilise jamais car je ne suis pas OpenGL, mais il vous permet de mettre une view avec le de l'OpenGL. Je n'est pas d'exemple en tête d'application avec le GLKit View Controller
AVKit Player View Controller
Le AVKit Player View Controller va vous permettre d'ajouter un lecteur vidéo avec les contrôles (Pause/Play/etc), comme l'application VLC, Infuse ou autre application avec un lecteur Video/Musique intégrer
Conclusion vous l'avez peut être compris ou non mais chaque View controller a aussi sont équivalent en éléments intégrable a une View Controller ou autre. Exemple l’équivalent de la View Controller et l'UIView nous verrons tout sa dans la Partie 2 du tutoriel Swift
On se retrouve pour la Partie 2 pour les Composants les plus utiles bientot !
Le Swift : Développement d'une application iOS | Les composants les plus utilisés | Partie 2
View Controller
Une view controller est ce qui ressemble dans d'autre langage (C++/C#) a une Form. C'est une page de votre application, la où vous allez y mettre tout vos autres composants que nous verrons plus tard
Navigation Controller
Une navigation controller c'est ce qui va vous permettre de gérer une hiérarchie de view, autrement dit de gérer plusieurs view controller a la suite un peu comme l'application Réglages
Table View Controller
Une Table View Controller a le même rôle qu'une View Controller sauf que comme son nom l'indique ici ce n'est pas une page blanche mais une table c'est a dire une liste d'items comme la page principal des Réglages qui est faites avec une Table View Controller plus une Navigation Controller pour gérer toutes les vues facilement
Collection View Controller
Une Collection View Controller c'est, une View controller en quelle que sorte mais la Collection View Controller comporte plein de petite View un peut comme instagram chaque post est égale a une View
Tab Bar Controller
Une Tab Bar Controller permet de gérer toutes une hiérarchie de View qui sont accessible grâce a la Tab Bar en bas (Le plus souvent) comme exemple nous pouvons prendre l'application messenger
Split View Controller
Cet élément est plus réserver pour les grand écran, iPhone 7/6 Plus en mode portrait où les iPad il vous permet de faire de view cote a cote, autrement dit vous avez le menu a gauche et le contenue de l'application a droite, comme l'application message en mode portrait
Page View Controller
Une Page View Controller vous permet de gérer une hiérarchie de View Controller en page, autrement dis de gérer les View Controller comme les 3 Views principales de Snapchat
GLKit View Controller
Cet élément que personnellement je n'utilise jamais car je ne suis pas OpenGL, mais il vous permet de mettre une view avec le de l'OpenGL. Je n'est pas d'exemple en tête d'application avec le GLKit View Controller
AVKit Player View Controller
Le AVKit Player View Controller va vous permettre d'ajouter un lecteur vidéo avec les contrôles (Pause/Play/etc), comme l'application VLC, Infuse ou autre application avec un lecteur Video/Musique intégrer
Conclusion vous l'avez peut être compris ou non mais chaque View controller a aussi sont équivalent en éléments intégrable a une View Controller ou autre. Exemple l’équivalent de la View Controller et l'UIView nous verrons tout sa dans la Partie 2 du tutoriel Swift
On se retrouve pour la Partie 2 pour les Composants les plus utiles bientot !
Le Swift : Développement d'une application iOS | Les composants les plus utilisés | Partie 2
Fichiers joints
Dernière édition:




