ERK0SS
Membre
- Inscription
- 11 Novembre 2013
- Messages
- 104
- Réactions
- 11
- Points
- 8 956
Bonjour,
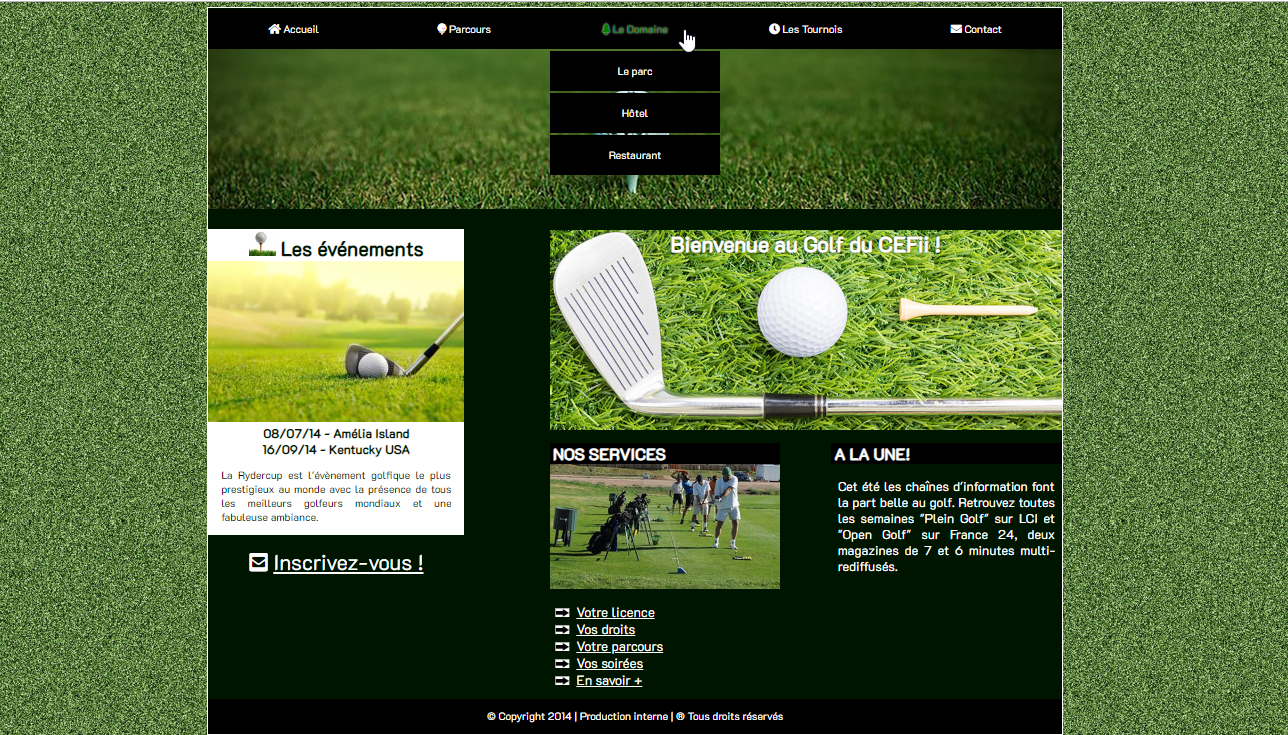
J'ai un devoir à faire en html et css, mais j'ai un petit soucis au niveau du positionnement de mes différents éléments. Je n'arrive pas à positionne plusieurs éléments sur la même ligne. Je dois reproduire ceux site:

Et ça c'est ce que j'obtiens:

voici mon code html
voici mon code css:
/* ELEMENT PRINCIPAUX DE LA PAGE */
body
{
font-family: K2D;
background: url(images/fond.jpg);
}
#bloc_page
{
width: 1280px;
margin: auto;
}
/* Menu de navigation */
nav
{
position: fixed;
top: 5px;
width: 1280px;
}
nav > ul {
list-style-type: none;
margin: 0px;
padding: 0px;
display: flex;
justify-content: space-around;
}
nav > ul > li {
display: inline-block;
position: relative;
background: black;
width: 20%;
text-align: center;
}
nav > ul > li > a {
padding: 15px 30px;
color: white;
}
nav li {
list-style-type: none;
}
.submenu {
display: none;
width: 250px;
}
nav a {
display: block;
text-decoration: none;
}
nav li:hover .submenu {
display: inline-block;
position: absolute;
top: 100%;
left: 0px;
padding: 0;
}
.submenu li {
background: black;
margin: 2px 0px 2px 0;
}
.submenu li a {
padding: 10px 20px;
color: white;
}
/* Section */
main
{
color: white;
background: #18391E;
}
aside
{
display: block;
}
aside .photo_1
{
width: 400px;
float: left;
margin-right: 10px;
background-color: white;
color: black;
text-align: center;
}
.photo_1 h1
{
background: url(images/tee.jpg) no-repeat;
background-position: 18% 50%;
height: 40px;
}
.bold
{
font-weight: bold;
}
article
{
width: 400px;
float: left;
}
/* Footer */
footer
{
height: 80px;
padding: 0px;
}
.bande_description
{
padding: 10px;
text-align: center;
color: white;
background: black;
}
J'ai un devoir à faire en html et css, mais j'ai un petit soucis au niveau du positionnement de mes différents éléments. Je n'arrive pas à positionne plusieurs éléments sur la même ligne. Je dois reproduire ceux site:
Et ça c'est ce que j'obtiens:
voici mon code html
| <!DOCTYPE html> | |
| <html lang="fr-FR"> | |
| <head> | |
| <link href="
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
" rel="stylesheet"> | |
| <link rel="stylesheet" href="
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
" integrity="sha384-gfdkjb5BdAXd+lj+gudLWI+BXq4IuLW5IT+brZEZsLFm++aCMlF1V92rMkPaX4PP" crossorigin="anonymous"> | |
| <link rel="stylesheet" type="text/css" href="normalize.css"> | |
| <link rel="stylesheet" type="text/css" href="style.css"> | |
| <meta charset="utf-8"> | |
| <title>Accueil</title> | |
| </head> | |
| <body> | |
| <div id="bloc_page"> | |
| <!-- HEADER --> | |
| <header> | |
| <nav> | |
| <ul> | |
| <li class="menu-accueil"><a href="index.html" title="accueil"><i class="fas fa-home"></i> Accueil</a></li> | |
| <li class="menu-parcours"><a href="#" title="parcours"><i class="fas fa-map-marker"></i> Parcours</a></li> | |
| <li class="menu-domaine"><a href="#" title="domaine"><i class="fas fa-tree"></i> Le domaine</a> | |
| <ul class="submenu"> | |
| <li><a href="#" title="parc"> Le parc</a></li> | |
| <li><a href="#" title="hotel"> Hôtel</a></li> | |
| <li><a href="#" title="restaurant"> Restaurant</a></li> | |
| </ul> | |
| </li> | |
| <li class="menu-tournois"><a href="#" title="tournois"><i class="far fa-clock"></i> Les tournois</a></li> | |
| <li class="menu-contact"><a href="contact.html" title="contact"><i class="far fa-envelope"> Contact</i></a></li> | |
| </ul> | |
| </nav> | |
| <div class="panorama_header"> | |
| <a href="index.html"><img src="images/bandeau.jpg" alt="Panorama de l'entête" /></a> | |
| </div> | |
| </header> | |
| <main> | |
| <aside> | |
| <div class="photo_1"> | |
| <h1 class="bold">Les événements</h1> | |
| <img src="images/events.jpg" alt="Golf" /> | |
| <p class="bold">08/07/14 - Amélia Island</p> | |
| <p class="bold">16/09/14 - Kentucky USA</p> | |
| <p>La Rydercup est l'évènement golfique le plus prestigieux au monde avec la présence de tous les meilleurs golfeurs mondiaux et une fabuleuse ambiance.</p> | |
| </div> | |
| <a href="#" title="inscriptions"><i class="fas fa-envelope-square"></i> Inscrivez-vous !</a> | |
| </aside> | |
| <section> | |
| <div class="panorama_golf"> | |
| <h1>Bienvenue au Golf du CEFii !</h1> | |
| </div> | |
| <article> | |
| <h2>NOS SERVICES</h2> | |
| <div class="photo_2"></div> | |
| <img src="images/photo_services.jpg" alt="Les services" /> | |
| <div id="mini_liste"> | |
| <ul> | |
| <li><a href="#" title="La licence">Votre licence</a></li> | |
| <li><a href="#" title="Les droits">Vos droits</a></li> | |
| <li><a href="#" title="Le parcours">Votre parcours</a></li> | |
| <li><a href="#" title="Les soirées">Vos soirées</a></li> | |
| <li><a href="#" title="En savoir +">En savoir +</a></li> | |
| </ul> | |
| </div> | |
| </article> | |
| <article> | |
| <h2>A LA UNE!</h2> | |
| <p>Cet été les chaînes d'information font la part belle au golf. Retrouvez toutes les semaines "Plein Golf" sur LCI et "Open Golf" sur France 24, deux magazines de 7 et 6 minutes multi-rediffusés.</p> | |
| </article> | |
| </section> | |
| </main> | |
| <!-- FOOTER --> | |
| <footer> | |
| <div class="bande_description"> | |
| © Copyright 2014 | Production interne | ® Tous droits réservés | |
| </div> | |
| </footer> | |
| </div> | |
| </body> | |
| </html> |
/* ELEMENT PRINCIPAUX DE LA PAGE */
body
{
font-family: K2D;
background: url(images/fond.jpg);
}
#bloc_page
{
width: 1280px;
margin: auto;
}
/* Menu de navigation */
nav
{
position: fixed;
top: 5px;
width: 1280px;
}
nav > ul {
list-style-type: none;
margin: 0px;
padding: 0px;
display: flex;
justify-content: space-around;
}
nav > ul > li {
display: inline-block;
position: relative;
background: black;
width: 20%;
text-align: center;
}
nav > ul > li > a {
padding: 15px 30px;
color: white;
}
nav li {
list-style-type: none;
}
.submenu {
display: none;
width: 250px;
}
nav a {
display: block;
text-decoration: none;
}
nav li:hover .submenu {
display: inline-block;
position: absolute;
top: 100%;
left: 0px;
padding: 0;
}
.submenu li {
background: black;
margin: 2px 0px 2px 0;
}
.submenu li a {
padding: 10px 20px;
color: white;
}
/* Section */
main
{
color: white;
background: #18391E;
}
aside
{
display: block;
}
aside .photo_1
{
width: 400px;
float: left;
margin-right: 10px;
background-color: white;
color: black;
text-align: center;
}
.photo_1 h1
{
background: url(images/tee.jpg) no-repeat;
background-position: 18% 50%;
height: 40px;
}
.bold
{
font-weight: bold;
}
article
{
width: 400px;
float: left;
}
/* Footer */
footer
{
height: 80px;
padding: 0px;
}
.bande_description
{
padding: 10px;
text-align: center;
color: white;
background: black;
}
