BEK.
Ancien staff
- Inscription
- 25 Novembre 2011
- Messages
- 10 785
- Réactions
- 3 746
- Points
- 29 505
Salut la commuanuté,
Je vous propose encore un nouveaux tutoriel porté sur l'infographie, mais aussi sur les sites internet, plus précisément sur la création de site pour les débutant avec Photoshop. Il faut savoir que ce genre de site ne sont pas vraiment des site, mais plus une image ou l'on ajoute des lien, donc ne vous attendez pas a un site parfait sans bug ou autre. Cela peut ètre utile pour ceux qui veulent ne pas ce cassé la tête a apprendre le codage html, css, php et javascript. Il ne faut que simplement savoir utilisé Photoshop.
Dans ce tutoriel je vous apprend a créer la page d'accueil seulement, pour créer d'autre page veuillé repétter l'opération en changeant le design sur photoshop par le design de la page que vous voulez faire.
Ce tutoriel va donc consisté à apprendre manier les options de fusion de Photoshop.
Vous aurez besoin de notepad++, du moins c'est conseillé.
Sommaire :
- Mise en forme de la page sur Photoshop
-Image vers Codage
-Entré le codage dans un fichier HTML
-Héberger
-Mise en forme
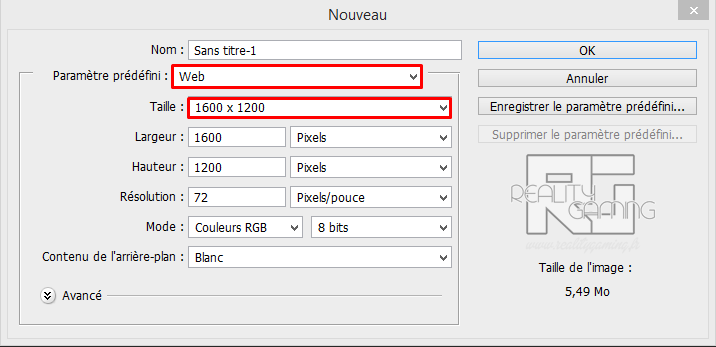
Pour pouvoir créer un site avec photoshop, il faut déjà le mettre en page et créer son design avec Photoshop. Vous allez donc cliquer sur Fichier puis sur Nouveau et prenez les paramètres suivant :

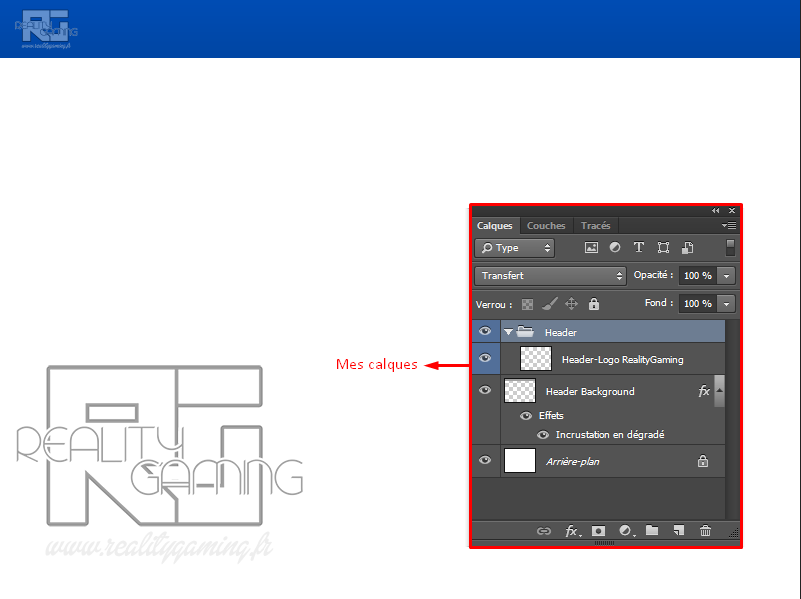
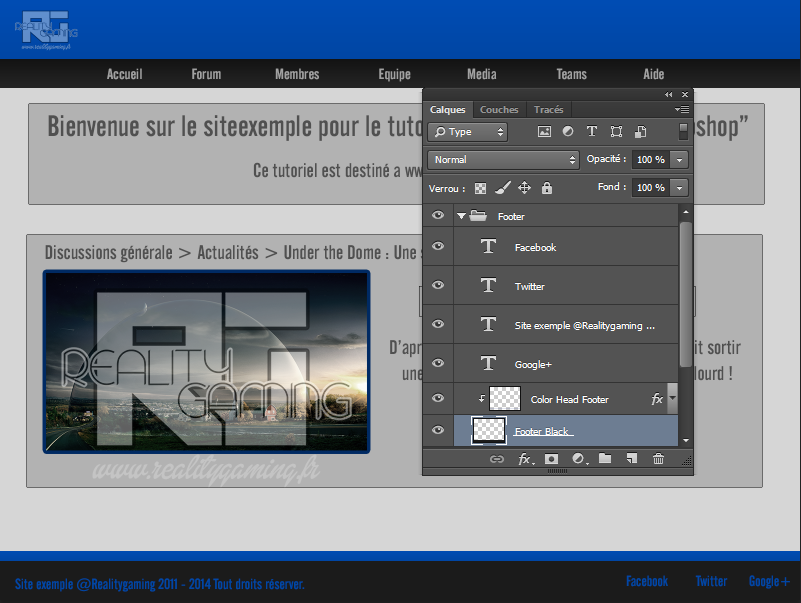
Après avoir créer sa mise en page, on va s'occupé de créer le design de votre site , je met a disposition l'exemple par étape que j'ai réalisé pour ce tutoriel. Soyez organisé dans la gestion de vos calques comme moi sur les images, cela aide a s'y retrouvé et est important pour la suite du tutoriel, mémorisé l'ordre de création de chaque calque.
Bannière (Header) :

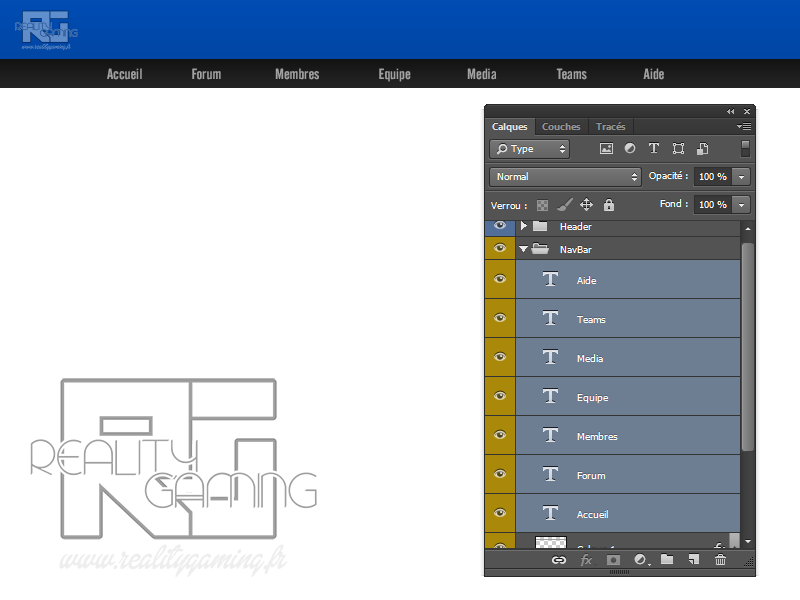
Barre de naviguation (Navbar) :

Corp (Body) :

Bas de page (Footer) :

Après ceci vous allez réunir tout les calque de chaque groupe (header, footer, body, ect.)et les fusionné tout les calque de chaque groupe
-Images vers Codage
Une fois votre Webdesign crée nous allons donc nous rendre sur
Cliquez sur Browse Files et sélectionné votre Webdesign, puis cliqué sur start mapping.
Votre webdesign apparait alors, cliquez sur click to continue
Maintenant je vous conseillé de dézommé la page pour voir toute votre image.
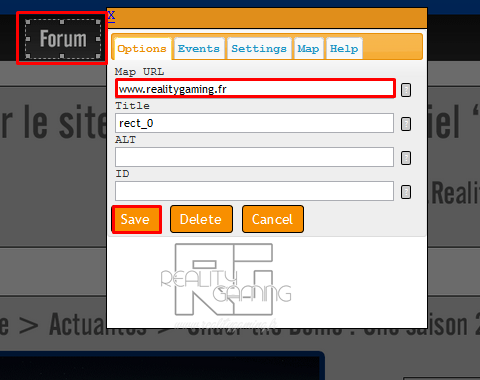
Et avec votre souris vous allez faire clique droit puis Create rect et vous allez placé le rectangle a l'endroit ou vous voullez mettre le lien et vous allez par la suite rentrez le lien puis vous faite save.

Une fois ceci fait, vous allez faire clique droit puis Get code. Cliquez ensuite sur l'onglet HTML Code et vous allez avoir un code, laissez le comme sa, on va s'en occupez dans la partie suivante du tutoriel.
-Entré le codage dans un fichier HTML
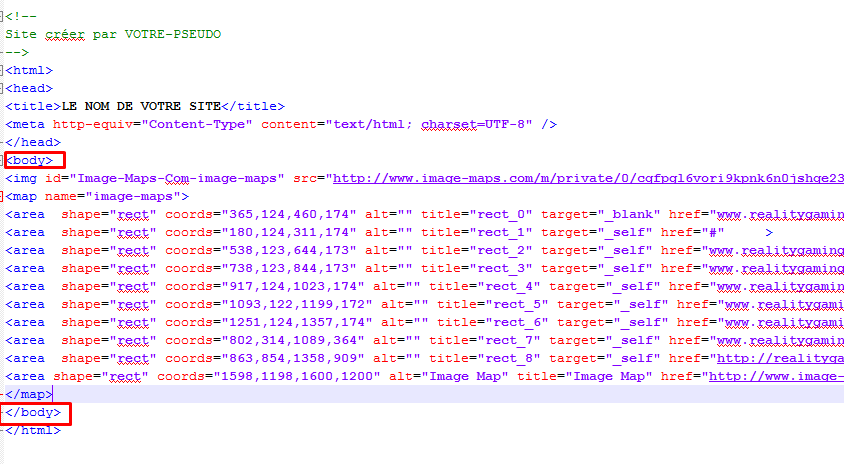
Une fois que vous avez récupérer votre code, vous allez ouvrir notepad++ et copier collé ceci dedans :
<!--
Site créer par VOTRE-PSEUDO
-->
<html>
<head>
<title>LE NOM DE VOTRE SITE</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
</body>
</html>
Une fois ceci fait, vous allez copier le code que vous avez entre les balise <body></body>
Ensuite vous allez enregistrer votre document sous ce nom "index.php"

-Héberger
Nous passons donc a l'hébergement de votre site, pour cela il vous faudra le logiciel FileZilla
Lien de téléchargement :
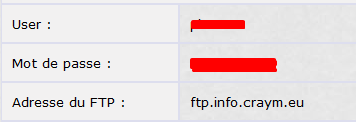
Une fois téléchargé et installé, il va vous falloir prendre un hébergeur. Je vous conseille un hébergeur gratuit pour ce genre de site en image. Allez donc chez craym.eu et cliqué sur plan starter puis suivez les instructions. Une fois inscrit et le plan starter dans vos mains, connecté vous avez l'ip, le nom et le mot de passe donné dans les information sur plan sur Craym :

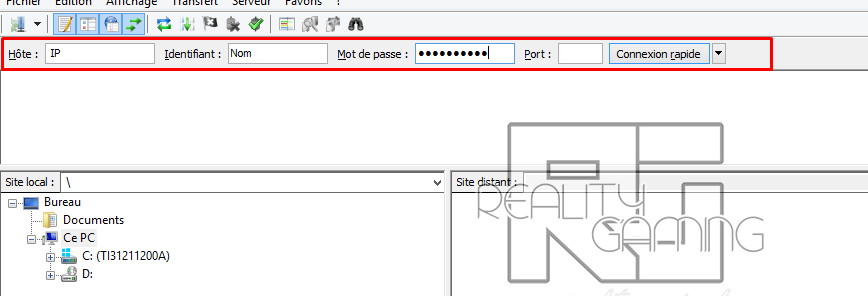
et rentrez les comme ceci :

Ensuite direction le dossier Public_Html et glissez y le fichier index.html
Ensuite allez sur votre site et voila
Ce tutoriel touche donc a sa fin, je rapelle qu'il est destiné au débutant, je ferait un prochain tutoriel expliquant comment créer un site avec HTML 5 et du CSS.
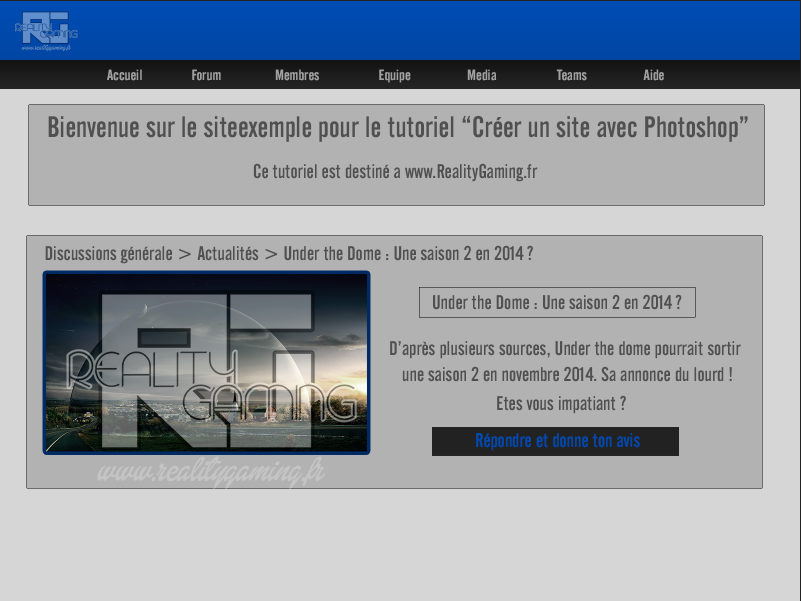
Voici ce que donne le site que j'ai réalisé pour le tuto :
Bonne continuation a vous.
Je vous propose encore un nouveaux tutoriel porté sur l'infographie, mais aussi sur les sites internet, plus précisément sur la création de site pour les débutant avec Photoshop. Il faut savoir que ce genre de site ne sont pas vraiment des site, mais plus une image ou l'on ajoute des lien, donc ne vous attendez pas a un site parfait sans bug ou autre. Cela peut ètre utile pour ceux qui veulent ne pas ce cassé la tête a apprendre le codage html, css, php et javascript. Il ne faut que simplement savoir utilisé Photoshop.
Dans ce tutoriel je vous apprend a créer la page d'accueil seulement, pour créer d'autre page veuillé repétter l'opération en changeant le design sur photoshop par le design de la page que vous voulez faire.
Ce tutoriel va donc consisté à apprendre manier les options de fusion de Photoshop.
Vous aurez besoin de notepad++, du moins c'est conseillé.
Sommaire :
- Mise en forme de la page sur Photoshop
-Image vers Codage
-Entré le codage dans un fichier HTML
-Héberger
-Mise en forme
Pour pouvoir créer un site avec photoshop, il faut déjà le mettre en page et créer son design avec Photoshop. Vous allez donc cliquer sur Fichier puis sur Nouveau et prenez les paramètres suivant :
Après avoir créer sa mise en page, on va s'occupé de créer le design de votre site , je met a disposition l'exemple par étape que j'ai réalisé pour ce tutoriel. Soyez organisé dans la gestion de vos calques comme moi sur les images, cela aide a s'y retrouvé et est important pour la suite du tutoriel, mémorisé l'ordre de création de chaque calque.
Bannière (Header) :
Barre de naviguation (Navbar) :
Corp (Body) :
Bas de page (Footer) :
Après ceci vous allez réunir tout les calque de chaque groupe (header, footer, body, ect.)et les fusionné tout les calque de chaque groupe
-Images vers Codage
Une fois votre Webdesign crée nous allons donc nous rendre sur
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
Cliquez sur Browse Files et sélectionné votre Webdesign, puis cliqué sur start mapping.
Votre webdesign apparait alors, cliquez sur click to continue
Maintenant je vous conseillé de dézommé la page pour voir toute votre image.
Et avec votre souris vous allez faire clique droit puis Create rect et vous allez placé le rectangle a l'endroit ou vous voullez mettre le lien et vous allez par la suite rentrez le lien puis vous faite save.
Une fois ceci fait, vous allez faire clique droit puis Get code. Cliquez ensuite sur l'onglet HTML Code et vous allez avoir un code, laissez le comme sa, on va s'en occupez dans la partie suivante du tutoriel.
-Entré le codage dans un fichier HTML
Une fois que vous avez récupérer votre code, vous allez ouvrir notepad++ et copier collé ceci dedans :
<!--
Site créer par VOTRE-PSEUDO
-->
<html>
<head>
<title>LE NOM DE VOTRE SITE</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
</body>
</html>
Une fois ceci fait, vous allez copier le code que vous avez entre les balise <body></body>
Ensuite vous allez enregistrer votre document sous ce nom "index.php"
-Héberger
Nous passons donc a l'hébergement de votre site, pour cela il vous faudra le logiciel FileZilla
Lien de téléchargement :
Une fois téléchargé et installé, il va vous falloir prendre un hébergeur. Je vous conseille un hébergeur gratuit pour ce genre de site en image. Allez donc chez craym.eu et cliqué sur plan starter puis suivez les instructions. Une fois inscrit et le plan starter dans vos mains, connecté vous avez l'ip, le nom et le mot de passe donné dans les information sur plan sur Craym :
et rentrez les comme ceci :
Ensuite direction le dossier Public_Html et glissez y le fichier index.html
Ensuite allez sur votre site et voila
Ce tutoriel touche donc a sa fin, je rapelle qu'il est destiné au débutant, je ferait un prochain tutoriel expliquant comment créer un site avec HTML 5 et du CSS.
Voici ce que donne le site que j'ai réalisé pour le tuto :
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
Bonne continuation a vous.



