1899
Ancien staff
- Inscription
- 10 Août 2012
- Messages
- 9 798
- Réactions
- 4 482
- Points
- 29 037
Bonjour et bienvenue dans ce topic où je vais vous montrer comment créer une barre de modération sur votre forum qui remplacera donc celle déjà présente de base. Personnellement, je la trouve beaucoup plus belle et plus fonctionnel que l'ancienne
Tout d'abord, vous allez devoir créer deux templates et jouer avec les balises <xen:require> , <xen:if> et <xen:include>.
Créez votre première template que vous allez nommer moderationBar (exemple).
Une fois votre template crée, créez en une deuxième que vous allez nommer moderationBar.css (exemple).
Rendez vous dans votre première template où vous allez inclure votre template.css avec ce code :
<xen:require css="moderationBar.css"/>
Grâce à cette ligne, votre template sera obligé d'aller chercher du contenu css sur votre seconde template que vous avez crée plus tôt.
Maintenant, nous allons donner l'obligation d'afficher cette barre aux modérateurs et aux administrateurs via une balise <xen:if> qui se présente comme ceci :
<xen:if is="{$visitor.is_admin} OR {$visitor.is_moderator}">
Maintenant que vous avez fais vos pré-configuration, rendez vous dans le template PAGE_CONTAINER pour y inclure votre template.
Cherchez :
Code:
<xen:include template="ad_above_top_breadcrumb" />
<xen:hook name="page_container_breadcrumb_top">
<div class="breadBoxTop {xen:if $topctrl, withTopCtrl}">
<xen:if is="{$topctrl}"><div class="topCtrl">{xen:raw $topctrl}</div></xen:if>
<xen:include template="breadcrumb"><xen:set var="$microdata">1</xen:set></xen:include>
</div>
</xen:hook> Ajoutez en dessous :
Code:
<xen:include template="moderationBar"/>Dorénavant, votre template moderationBar est incluse en dessous du breadcrumb et sur tout le forum !
Pour tester si tout cela a marché, créez un titre sur votre template moderationBar et si le titre s'affiche en dessus du fil de navigation, tout est bien configuré et il ne vous reste plus qu'à développer votre barre de modération !
Vous pouvez y ajouter des liens vers les signalements, l'édition de la notice, les membres bannis de la shoutbox ainsi que votre classement, enfin tous les liens que vous voulez montrer à vos modérateurs.
Maintenant, nous allons inclure un lien vers l'adminCP visible uniquement par les administrateurs avec cette balise :
<xen:if is="{$visitor.is_admin}">
N'oubliez pas de fermer vos balise <xen:if>
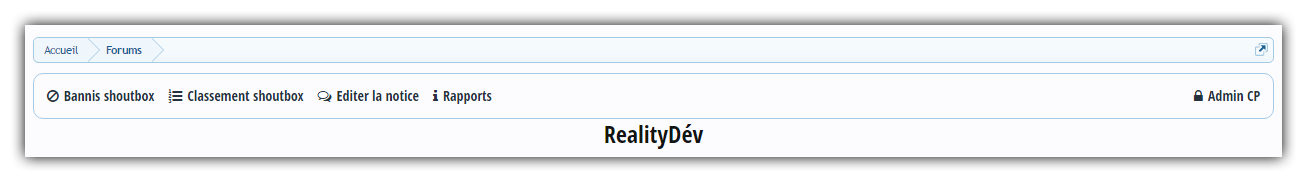
Je vous montre mon rendu :

C'est pas mal non ?
Si vous voulez, voici mon code :
Pour tester si tout cela a marché, créez un titre sur votre template moderationBar et si le titre s'affiche en dessus du fil de navigation, tout est bien configuré et il ne vous reste plus qu'à développer votre barre de modération !
Vous pouvez y ajouter des liens vers les signalements, l'édition de la notice, les membres bannis de la shoutbox ainsi que votre classement, enfin tous les liens que vous voulez montrer à vos modérateurs.
Maintenant, nous allons inclure un lien vers l'adminCP visible uniquement par les administrateurs avec cette balise :
<xen:if is="{$visitor.is_admin}">
N'oubliez pas de fermer vos balise <xen:if>
Je vous montre mon rendu :
C'est pas mal non ?

Si vous voulez, voici mon code :
Code:
<xen:if is="{$visitor.is_admin} OR {$visitor.is_moderator}">
<xen:require css="moderationbar.css"/>
<div class="iconsModerationBar">
<a href="{xen:link shoutbox/banned}" class="ban"><h3 class="bannis">{xen:phrase userBanned}</h3></a>
<a href="{xen:link shoutbox/classement}" class="rank"><h3 class="classement">{xen:phrase shoutRank}</h3></a>
<a href="{xen:link shoutbox/motd}" class="notice"><h3 class="notice">{xen:phrase editNotice}</h3></a>
<a href="{xen:link reports/}" class="reports"><h3 class="reports">{xen:phrase reports}</h3></a>
<xen:if is="{$visitor.is_admin}">
<a href="{xen:link admin.php}" class="admincp"><h3 class="admincp">Admin CP</h3></a>
</xen:if>
</div>
</xen:if>N'oubliez pas de créer les expressions afin que les textes s'affichent bien !
Le CSS :
Code:
.iconsModerationBar {
border: 1px solid #a5cae4;
border-radius: 10px;
padding: 13px;
}
h3.bannis {
font-family: Open Sans Condensed;
font-size: 14px;
display: inline;
margin-right: 10px;
}
h3.bannis:before {
font-family: "FontAwesome";
content: "\f05e";
padding-right: 5px;
}
h3.classement {
font-family: Open Sans Condensed;
font-size: 14px;
display: inline;
margin-right: 10px;
}
h3.classement:before {
font-family: "FontAwesome";
content: "\f0cb";
padding-right: 5px;
}
h3.admincp {
font-family: Open Sans Condensed;
font-size: 14px;
display: inline;
float: right;
}
h3.admincp:before {
font-family: "FontAwesome";
content: "\f023";
padding-right: 5px;
}
h3.notice {
font-family: Open Sans Condensed;
font-size: 14px;
display: inline;
margin-right: 10px;
}
h3.notice:before {
font-family: "FontAwesome";
content: "\f0e6";
padding-right: 5px;
}
h3.reports {
font-family: Open Sans Condensed;
font-size: 14px;
display: inline;
}
h3.reports:before {
font-family: "FontAwesome";
content: "\f129";
padding-right: 5px;
}
h3.bannis:hover {
color: #6b8fa8;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
texy-decoration: none;
}
a.rank:hover {
color: #6b8fa8;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
texy-decoration: none;
}
a.notice:hover {
color: #6b8fa8;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
texy-decoration: none;
}
a.admincp:hover {
color: #6b8fa8;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
texy-decoration: none;
}
a.reports:hover {
color: #6b8fa8;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
texy-decoration: none;
}
.iconsModerationBar a {
color: #25323b;
}C'est déjà fini pour ce tutoriel, si vous avez des questions je suis disponible en privé ou sur ce topic !
Bonne journée

Rédigé le 28/07/2016, programmé.