1899
Ancien staff
- Inscription
- 10 Août 2012
- Messages
- 9 798
- Réactions
- 4 482
- Points
- 29 037
Bonjour et bienvenue dans ce topic où je vais vous montrer comment créer vos bannières d'utilisateurs, afin d'avoir un large choix dans la création de vos bannières
Pour commencer, vous devrez vous rendre dans votre template EXTRA.css pour y créer votre class. Commencez par la class .userBanner et terminez par le nom de la class de votre bannière.
Exemple :
Code:
.userBanner.banniereTutoDans ce cas, le nom de ma class est banniereTuto. Il est indispensable de conserver la class par défaut (.userBanner), ou alors vous pouvez la refaire vous même (mais ce ne sera pas expliqué dans ce tutoriel 
Une fois votre class déclaré, vous allez maintenant la styliser en utilisant les propriété de color, background-color et border-color.
Pour ma part je veux créer une bannière violette, mon code sera donc celui-ci :
Une fois votre class déclaré, vous allez maintenant la styliser en utilisant les propriété de color, background-color et border-color.
Pour ma part je veux créer une bannière violette, mon code sera donc celui-ci :
Code :
Code:
.userBanner.banniereTuto { color: white; background-color: purple; border-color: purple; }Là, j'ai modifié la couleur de la bannière, mais pas celle des rabattements.
Pour ce faire, vous allez devoir utiliser la même class, en y ajoutant simplement .wrapped span. Il faudra utiliser simplement la propriété de background-color, voici le code :
Pour ce faire, vous allez devoir utiliser la même class, en y ajoutant simplement .wrapped span. Il faudra utiliser simplement la propriété de background-color, voici le code :
Code :
Code:
.userBanner.banniereTuto.wrapped span { background-color: purple; }Une fois votre bannière finalisé, vous obtiendrez donc un code similaire à celui-ci :
Code:
.userBanner.banniereTuto { color: white; background-color: purple; border-color: purple; }
.userBanner.banniereTuto.wrapped span { background-color: purple; }Maintenant, allons assigner cette bannière à votre groupe d'utilisateur.
Pour ce faire, allez dans les paramètres de votre groupe d'utilisateur (la page pour assigner une bannière à votre groupe) et cochez la case Autre pour y inscrire le nom de la class de votre bannière.
Vous devrez y inscrire le nom de la class sans les points, c'est très important !
Pour ma part le nom de class qui à la base est .userBanner.banniereTuto deviendra userBanner banniereTuto !
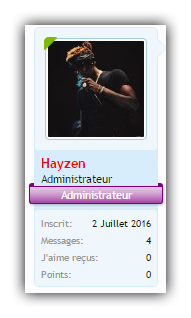
Lorsque tout est fait, sauvegardez et appréciez le rendu !
Le rendu :

C'est beau n'est-ce pas ?
Petite astuce :
Si vous voulez ajouter une icône FontAwesome dans la bannière, il va falloir utiliser la même class en y ajoutant :before à la fin, ce qui donne une class similaire à celle-ci :
Pour ce faire, allez dans les paramètres de votre groupe d'utilisateur (la page pour assigner une bannière à votre groupe) et cochez la case Autre pour y inscrire le nom de la class de votre bannière.
Vous devrez y inscrire le nom de la class sans les points, c'est très important !
Pour ma part le nom de class qui à la base est .userBanner.banniereTuto deviendra userBanner banniereTuto !
Lorsque tout est fait, sauvegardez et appréciez le rendu !
Le rendu :
C'est beau n'est-ce pas ?

Petite astuce :
Si vous voulez ajouter une icône FontAwesome dans la bannière, il va falloir utiliser la même class en y ajoutant :before à la fin, ce qui donne une class similaire à celle-ci :
Exemple :
Code:
.userBanner.banniereTuto:beforeEt à l'intérieur, vous allez y inscrire le numéro de l'icône en prenant soin de déclarer la police FontAwesome. Vous aurez ainsi un code similaire à celui-ci :
Code :
Code:
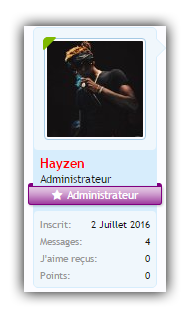
.userBanner.banniereTuto:before { font-family: "FontAwesome"; content: "\f005"; margin-right: 5px; }Le rendu :

Encore plus beau non ?

Encore plus beau non ?

Si vous avez des questions, je suis disponibles par le biais de ce topic ou en message privé 
Bonne journée
Bonne journée

Sujet rédigé le 01/08/2016, programmé.
