D
deleted535977
Salut 
Ont se retrouve sur un nouveau Tutoriels - Comment crée votre propre Tooltip

Ouvre votre Éditeur de Texte (Sublime Texte 2)
Ouvre un Ficher : votretexte.html
Ont se retrouve sur un nouveau Tutoriels - Comment crée votre propre Tooltip
Ouvre votre Éditeur de Texte (Sublime Texte 2)
Ouvre un Ficher : votretexte.html
Code:
<style>
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted grey; /* If you want dots under the hoverable text */
}
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 130px;
background-color: grey;
color: #FFF;
text-align: center;
padding: 8px 0;
border-radius: 7px;
/* Position the tooltip text - see examples below! */
position: absolute;
z-index: 1;
}
/* Show the tooltip text when you mouse over the tooltip
container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
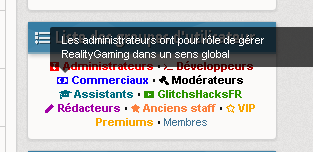
<div class="tooltip">Administrateur
<center><span class="tooltiptext">Ont peut role de gere RealityGaming dans un sens global</span></center>
</div>

