- Inscription
- 8 Juillet 2013
- Messages
- 2 735
- Réactions
- 778
- Points
- 18 089
Bonjour, bonsoir a tous,
Dans se tutoriel nous allons voir pour savoir intégrer une image au texte très simplement, comme sur cette vieille template :
C'est juste une histoire de couche a superposé et nous allons voir cela de suite
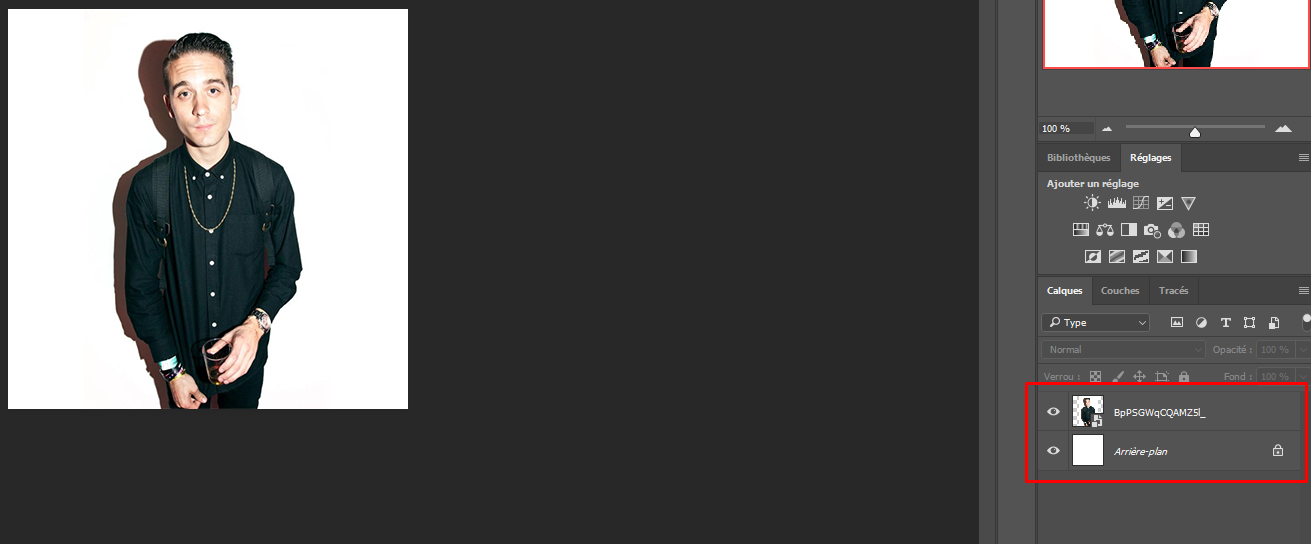
Pour commencer a vous de voir si vous voulez fusionner vôtre arrière plan avec vôtre image principal ou non, cela peut aider par la suite selon les couleurs, personnellement, blanc sur blanc, sa passe :

Donc nous avons nôtre image a laquelle on va y ajouter nôtre pseudo ou nom d'entreprise et j'en passe,

(Assez épaisse pour pouvoir y ajouter des effets voulus par la suite)
En suite nous allons prendre soit :
- une image déjà fait/retoucher
- un morceau de la même image que notre avatar créer par calque couper/dupliquer comme ceci :
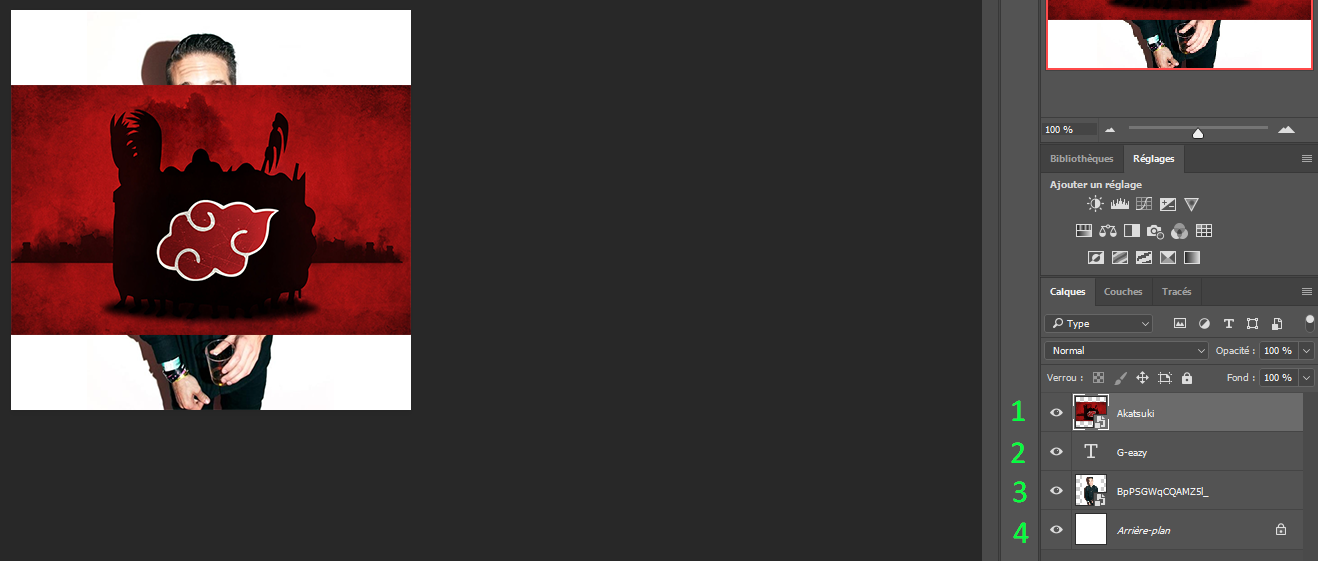
Personnellement je repend toujours un bout de la même image comme ci-dessus mais on va faire une exception pour ce tuto, donc je part a la recherche d'une image intéressant,

(J'ai pris une image qui n'avais rien a voir, donc après selon vôtre imagination et normalement vous avez 4 claque dans le même ordre que moi, sauf si vous avez plus d'arrière plan)
A partir de ceci, on peut déjà appliquer/incruster/intégrer nôtre image a nôtre texte, en faisant :
- un clique droit sur l'image "1" (encore heureux que je les ai numéroté )
)

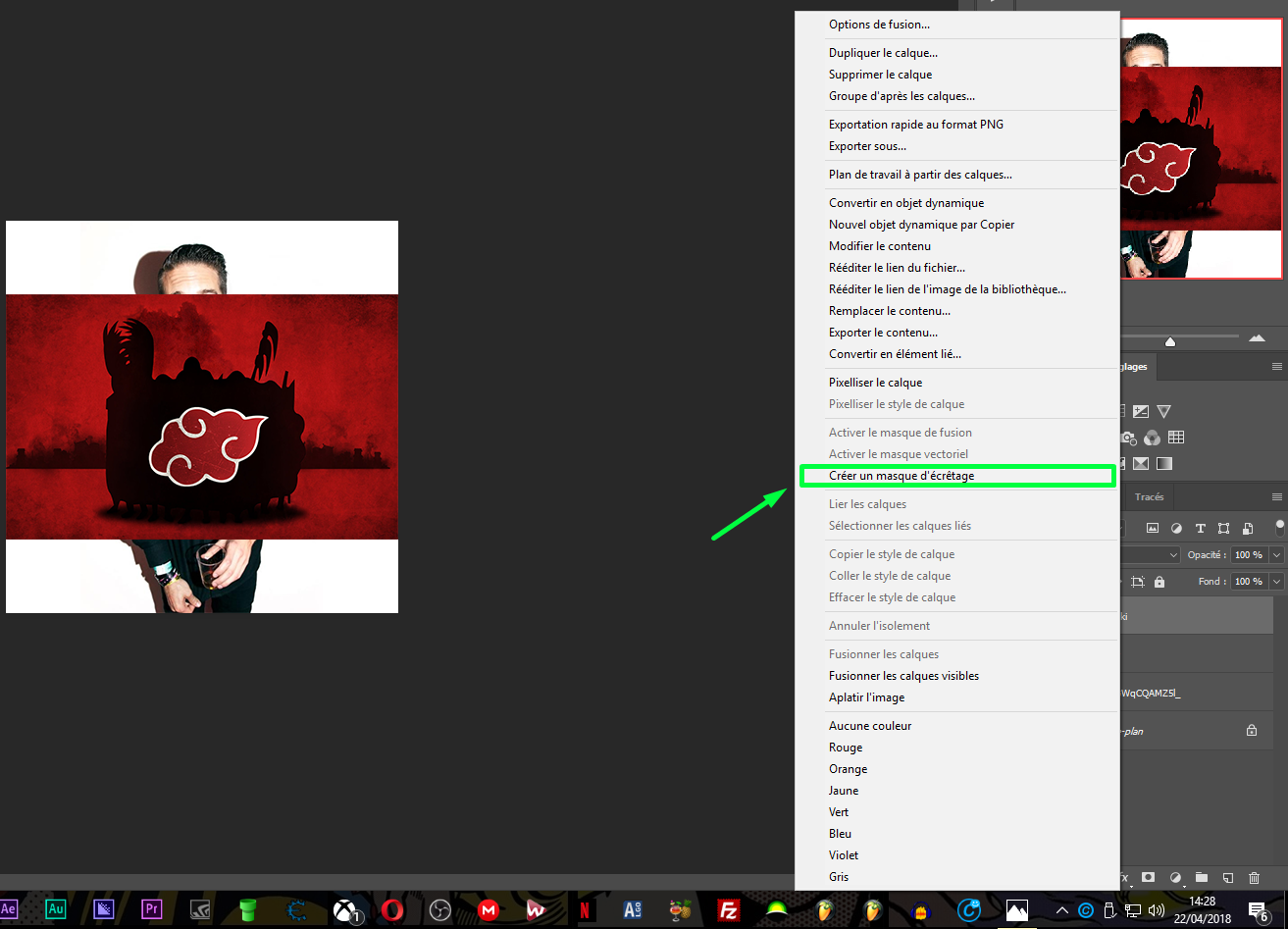
- puis "créer un masque d'écrêtage" et cela nous donne ceci

(On voit d'ailleurs que l'effet a était appliqué sur le calque d'en dessous, donc nôtre texte)
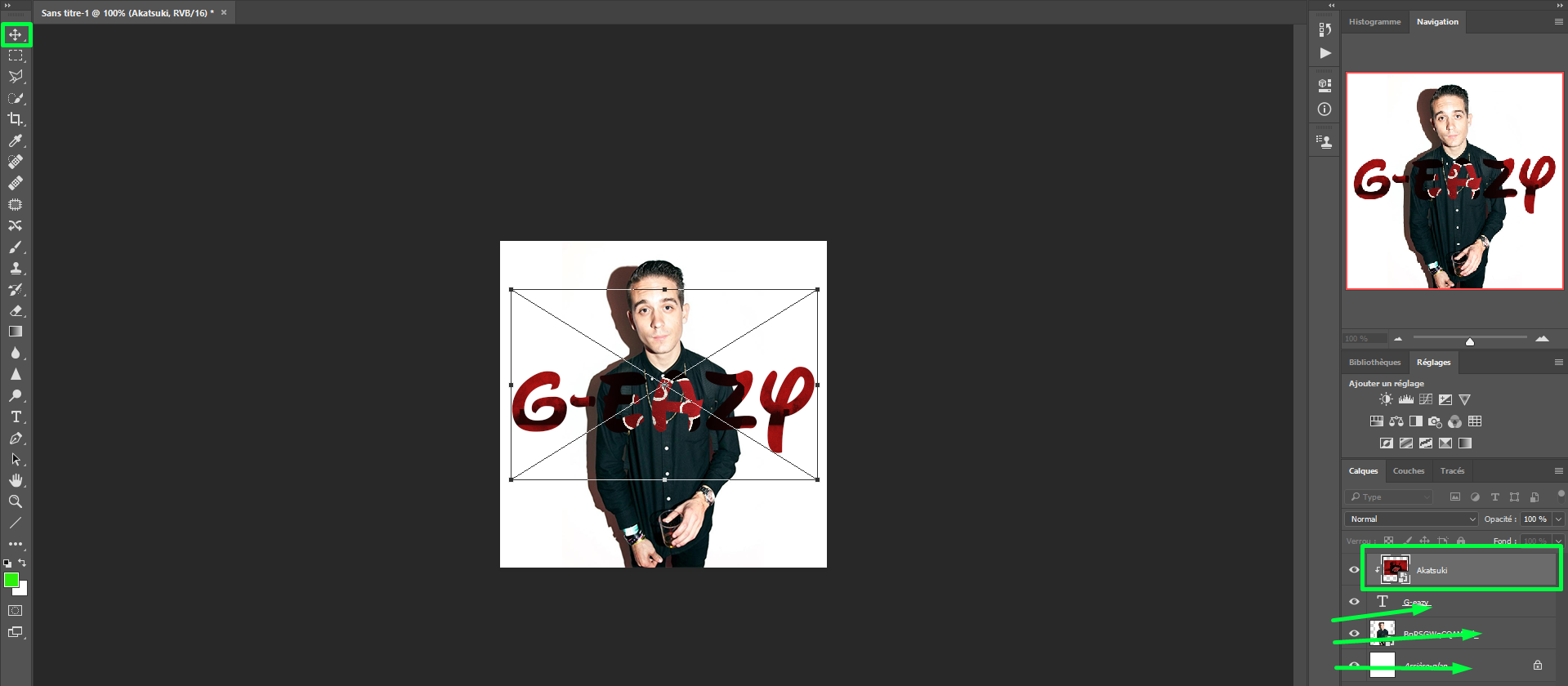
Voilà, à cette étape la le tuto est fini mais mal cadré n'est-ce pas ?
Alors pour recadrer sans rien bouger, il faut :
- Veiller à bien avoir sélectionner le calque a bouger, autrement dit le "1" (car sinon le rectangle autour de l'image n'apparaîtra pas ou alors pour un autre calque)
- Cliquer sur la croix directionnel en haut a gauche et la, le rectangle apparaît, il n'y a plus qu'a ajuster

(Puis faire clique droit, importer et c'est bon tout est en place)
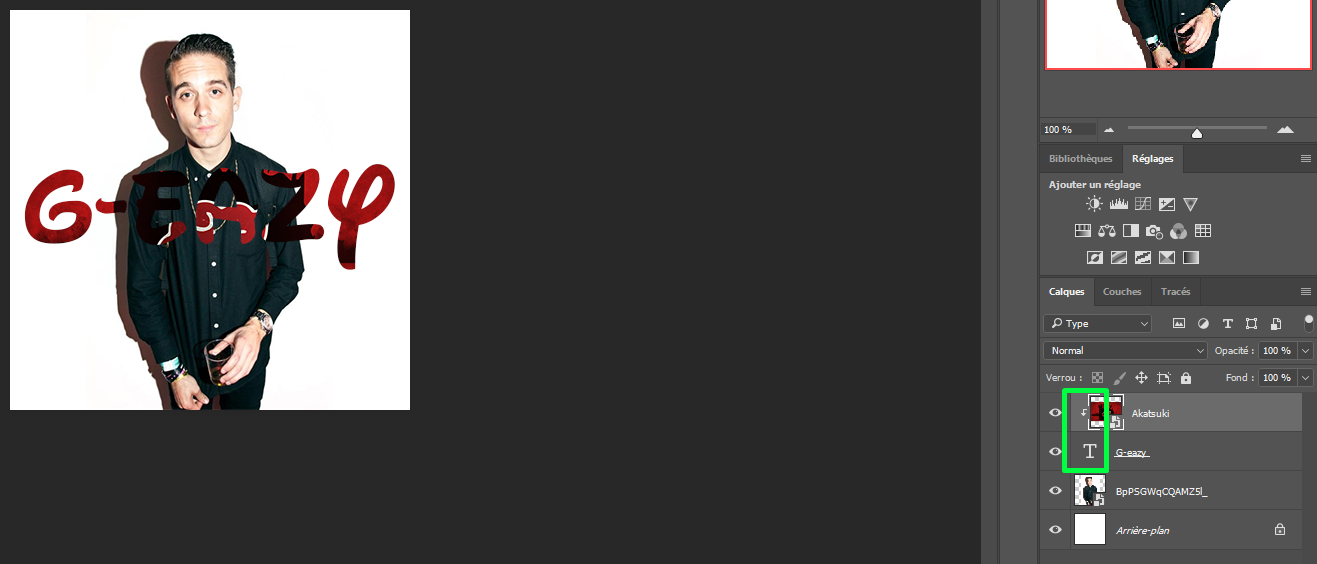
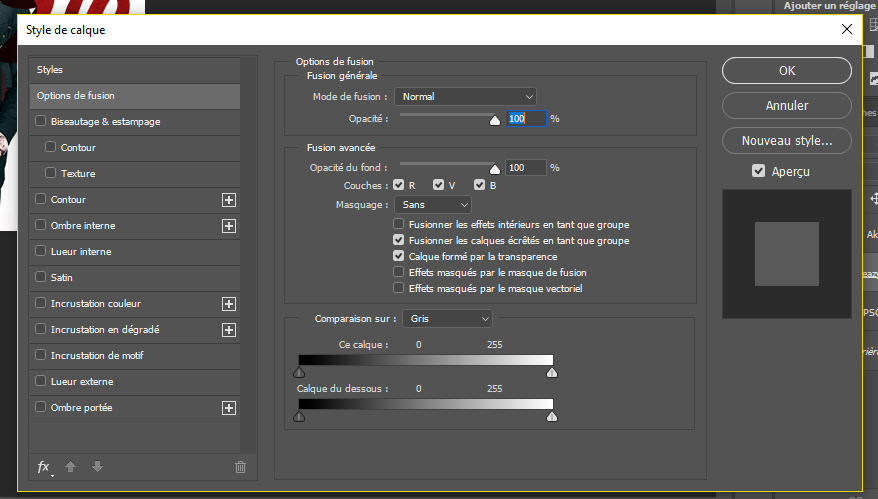
Mais dans mon cas il faut que j'ajoute des effets a mon texte sinon il y aura des parties de mon texte que je ne verrais pas très bien, donc je double clique gauche sur le calque de mon texte et cette fenêtre vient a s'ouvrir

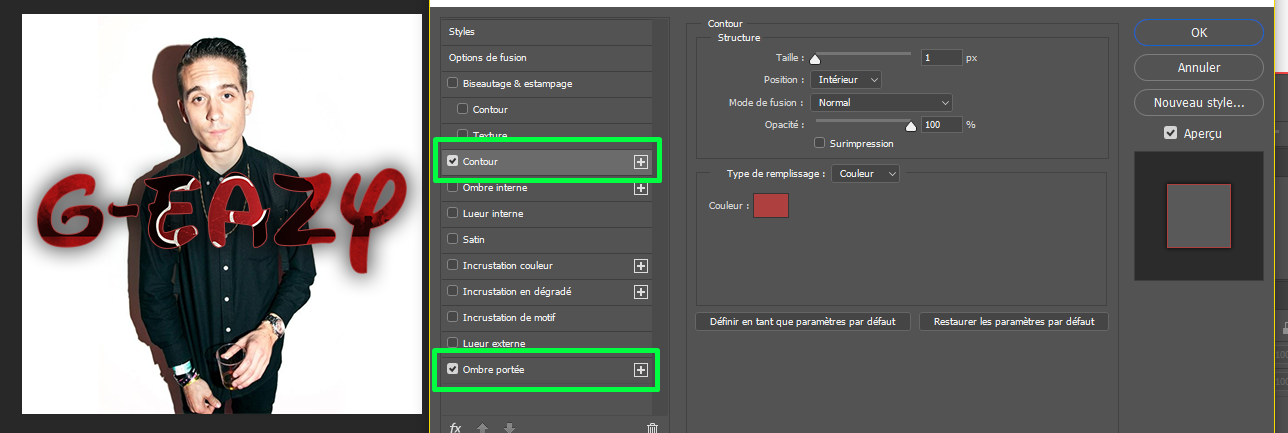
Je lui ajoute un contour, soit d'une couleur blanche ou noir mais dans le cas présent il y avait 50/50 des parties du pseudo dans le blanc et le noir, donc je prend une couleur se rapprochant de l'image incrusté et je lui met une ombre porté en laissant les paramètre par défaut (donc juste cocher la case) et il y en a sur l'image de départ donc c'est niquel

Voilà le résultat

Simple et styler (n'est-il pas beau mon G-Eazy ? )
)
J'espère que ce tuto écris vous aura plut et sera plus précis que d'autre en tout cas pour vous 
Je ne fournit pas le fichier .psd (la template) car sans exercices vous progresserais pas
Si j'ai fait du plagiat sur un autre topic, prévenez moi
Sur ce,
Cordialement,
TheLuxiiA
Dans se tutoriel nous allons voir pour savoir intégrer une image au texte très simplement, comme sur cette vieille template :
C'est juste une histoire de couche a superposé et nous allons voir cela de suite
Pour commencer a vous de voir si vous voulez fusionner vôtre arrière plan avec vôtre image principal ou non, cela peut aider par la suite selon les couleurs, personnellement, blanc sur blanc, sa passe :
(Assez épaisse pour pouvoir y ajouter des effets voulus par la suite)
- une image déjà fait/retoucher
- un morceau de la même image que notre avatar créer par calque couper/dupliquer comme ceci :
Personnellement je repend toujours un bout de la même image comme ci-dessus mais on va faire une exception pour ce tuto, donc je part a la recherche d'une image intéressant,
(J'ai pris une image qui n'avais rien a voir, donc après selon vôtre imagination et normalement vous avez 4 claque dans le même ordre que moi, sauf si vous avez plus d'arrière plan)
- un clique droit sur l'image "1" (encore heureux que je les ai numéroté
 )
)- puis "créer un masque d'écrêtage" et cela nous donne ceci
(On voit d'ailleurs que l'effet a était appliqué sur le calque d'en dessous, donc nôtre texte)
Alors pour recadrer sans rien bouger, il faut :
- Veiller à bien avoir sélectionner le calque a bouger, autrement dit le "1" (car sinon le rectangle autour de l'image n'apparaîtra pas ou alors pour un autre calque)
- Cliquer sur la croix directionnel en haut a gauche et la, le rectangle apparaît, il n'y a plus qu'a ajuster
(Puis faire clique droit, importer et c'est bon tout est en place)
Simple et styler (n'est-il pas beau mon G-Eazy ?
 )
)
Je ne fournit pas le fichier .psd (la template) car sans exercices vous progresserais pas
Si j'ai fait du plagiat sur un autre topic, prévenez moi

Sur ce,
Cordialement,
TheLuxiiA


 )
)