UNKRD
Premium
- Inscription
- 22 Octobre 2011
- Messages
- 582
- Réactions
- 120
- Points
- 4 036
Salut le peuple 
Aujourd'hui , je vais vous présenter mon premier tutoriel, qui vous permettras de faire un effet de "fissure" sur un texte
Cela vous permet de donner naissance à des créations assez stylé.
SOMMAIRE
I- Création du texte 3D
II- Contour du texte 3D
III- Fissure sur le texte
IV- Fissure à l'arrière du texte.
_________
PRE-REQUIS :
Cinema 4D
Le module "Thrausi"
(non-obligatoire) Photoshop.
_________
I- Création du texte 3D
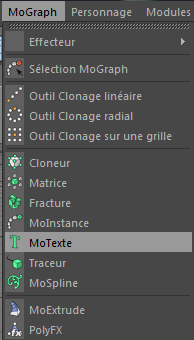
Pour ce faire, on va d'abord créer un "MoTexte" (onglet MoGraph) :

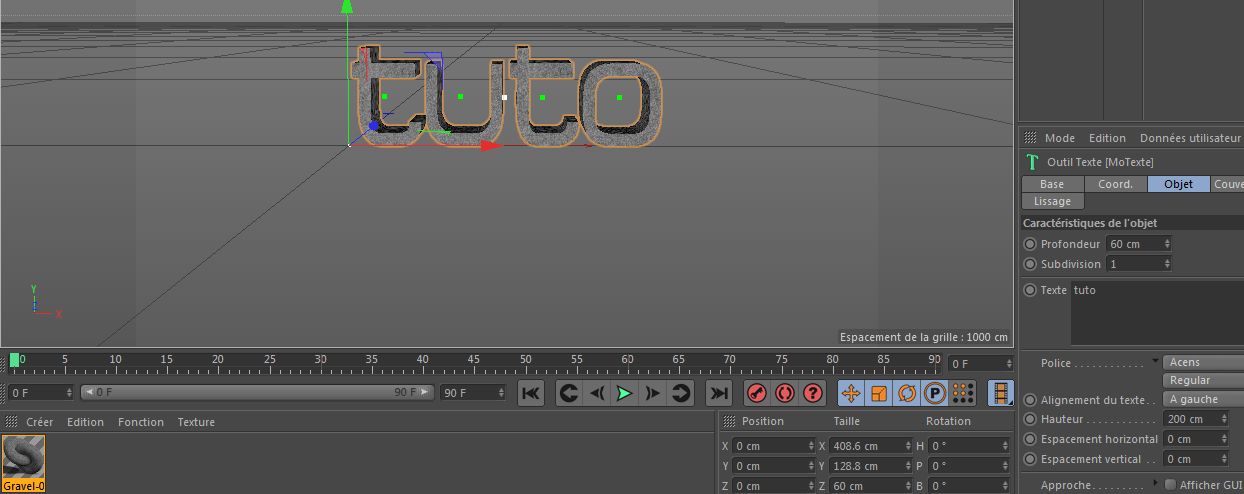
Ensuite, écrivez votre texte; puis modifiez la profondeur du texte.
Ici, je la mets à 60.
Modifiez la police avec celle que vous préférez.
- Ici, j'ai choisis la police "Acens" , disponible sur
Rajoutez ensuite un matériel sur votre texte.
Voilà le résultat :

Le texte 3D est maintenant fini.
_________
II- Contour du texte 3D
Pour faire le contour du texte, on va dupliquer celui-ci.
Pour ce faire , cliquer sur le "MoTexte" , puis faites simplement un controle C+controle V.
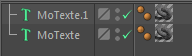
Dans l'interface, ça devrait apparaître comme ça :

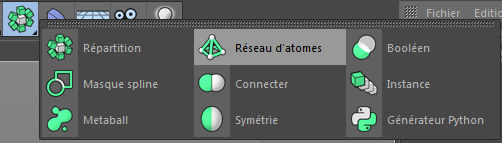
Ensuite, cliqué sur ce logo (voir image) puis "Réseau d'atomes" :

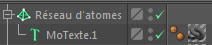
Faites glissé votre "MoTexte.1" dans le réseau d'atomes, comme ceci :

Ensuite, clique gauche sur "Réseau d'atomes" , puis dans l'onglet "Objet" modifier le rayon des sphères a 1cm, ça changeras automatiquement le rayon des cylindres à 1cm.
Pour que ça fasse plus beau, ajoutez une seconde texture sur le Réseau d'atomes.
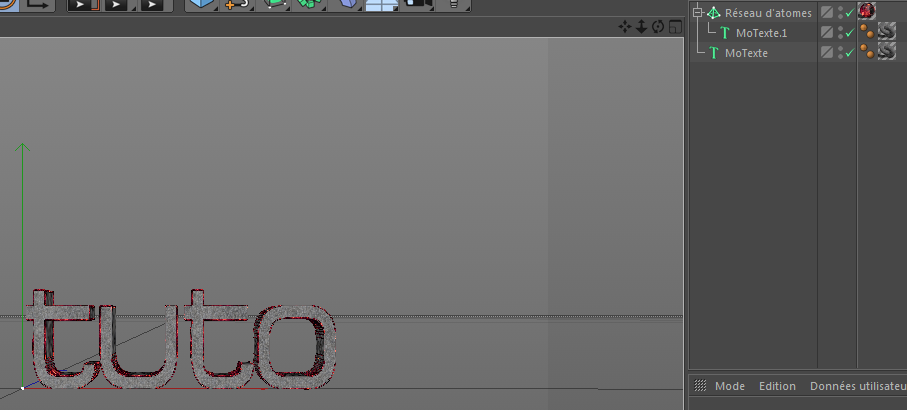
Voici le résultat que vous devriez avoir :

Le contour du texte est maintenant
_________
III- Fissure sur le texte
Ici, le module Thrausi va nous être plus qu'utile.
Ici, re-duppliquer votre MoTexte de base
Cliquez sur votre MoTexte.2, puis sur "Module Externe"
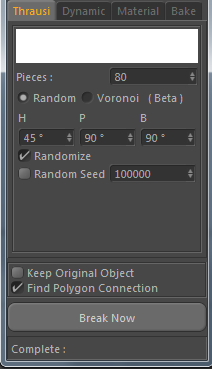
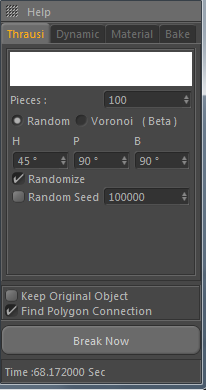
Une fois sur l'onglet "Module Externe" lancez le module "Thrausi" puis recopiez ces paramètres :

Ensuite, cliquez sur "Break Now"
Une fois que le module à terminer, vous pouvez fermez ce module.
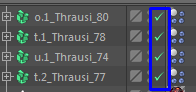
Sur l'interface, vous pouvez voir que de nouveau "objets" ont apparus.
Commencez par les décochez comme moi ici :
(pour les décochez , vous n'avez qu'à cliquer sur la petite croix, elle se transformera en "Check")

Ensuite, maintenez la touche "Shift" de votre clavier, et cliquez sur votre première fissure Thrausi, jusqu'à la dernière , comme ici :

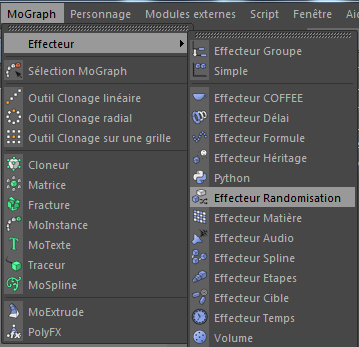
Puis , cliquez sur 'MoGraph' , puis 'Effecteur' et 'Effecteur Randomisation'

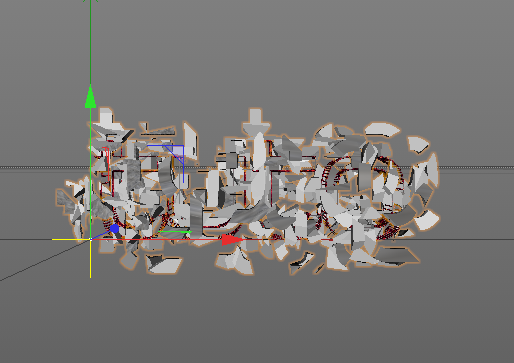
Ceci vous donne quelque chose d'illisible comme ceci :

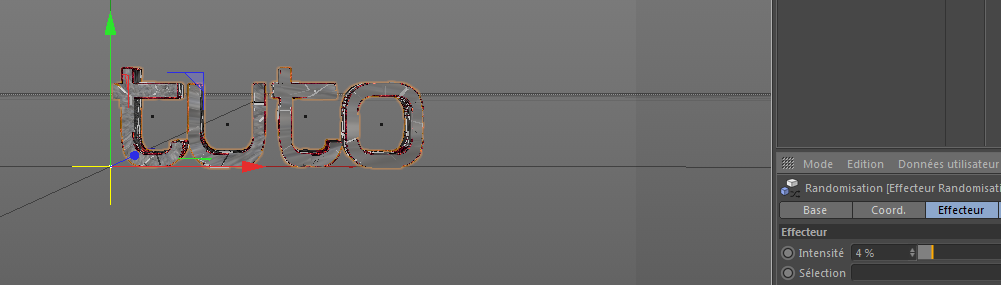
Pour ce faire, cliqué sur l'effecteur randomisation, puis effecteur, et baisser l'intensité aux alentours de 5% :

On peut apercevoir dans le texte que des cassures sont blanches , personnellement je n'aime pas trop, cette étape n'est pas obligatoire, si vous ne voulez pas que ces cassures restent blanche suivez ceci :
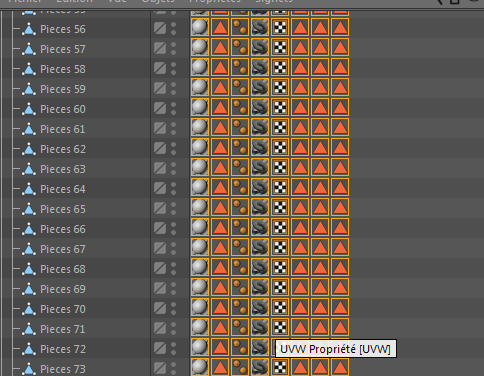
- Ouvrez vos "fissures Thrausi" une par une (en cliquant sur le petit +) puis supprimé tout ce qui est sur la gauche comme sur l'image :


Puis, ajoutez une texture sur chaque "fissure" comme ici :

Pour le rendu, ça doit rendre comme ceci :

La fissure du texte est maintenant terminée
_________
IV- (pas obligatoire) Fissure à l'arrière du texte :
Pour ne pas changer, dupliquer encore votre MoTexte de base, puis re-faites une fissure Thrausi, mais cette fois ci avec 100 pièces :

Refaite apparaître les fissures, comme sur le "tuto" de la fissure du texte (voir partie "Fissure du texte")
Re-mettez un effecteur randomistation, sauf qu'ici, dans 'Effecteur' augmentez le aux alentours de 15-20% (à votre guise) puis re-supprimez les matières, et remettez une matière de votre choix.
Prenez vos fissures (du dernier Thrausi) puis décalez les à l'arrière du texte no1 comme ici :

La partie Cinema 4D est terminée.
((pour ce tuto, j'utilise un autre rendu))
Voici maintenant une partie sur Photoshop pour améliorer la qualité de votre texte :
Tout d'abord, importez votre texte sous Photoshop, puis dupliquer le (clique gauche sur le logo dans l'interface des calques et CTRL+J) :

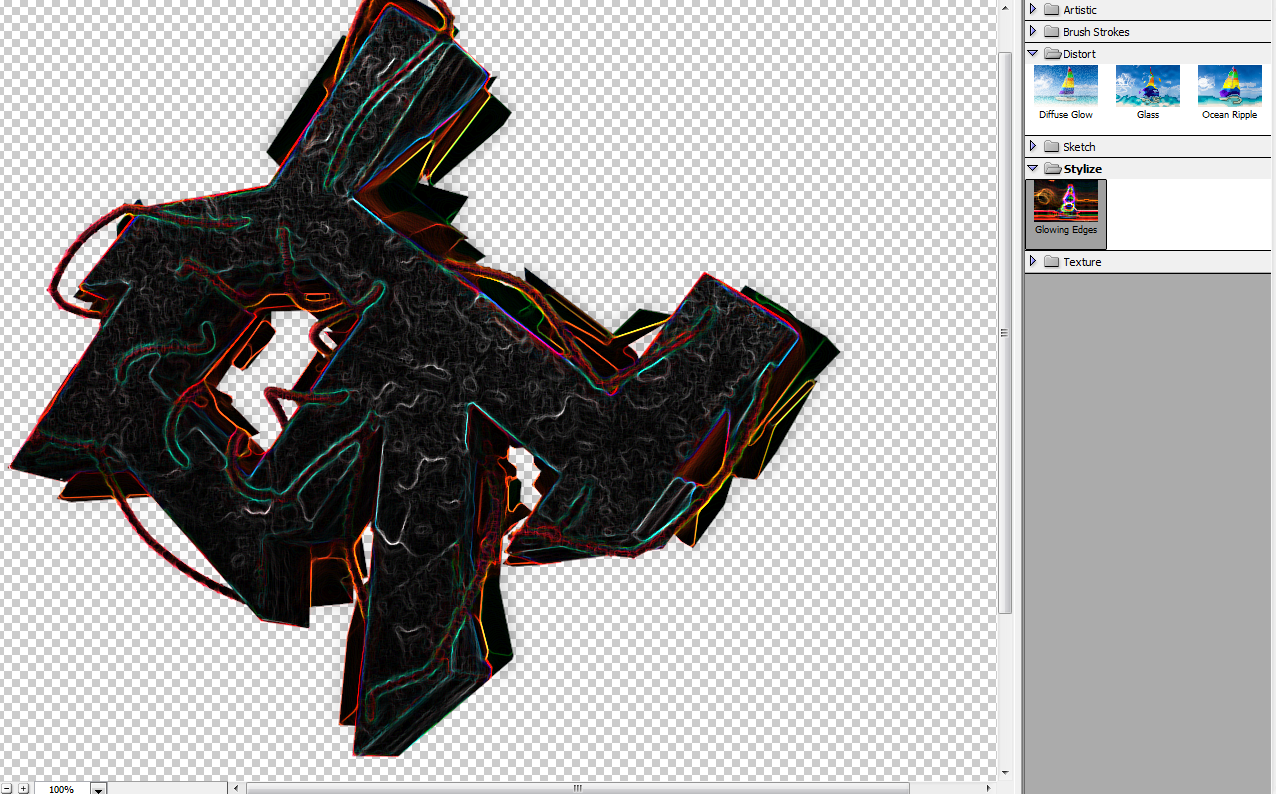
Ensuite, sur le logo copié , cliqué sur "Filtres" puis "Galerie de Filtres" et :

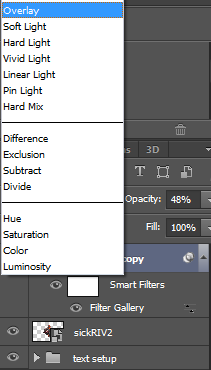
Ensuite, mettez le calque sur "Superposition" et baissé l'opacité :

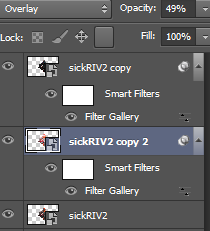
Ensuite, re-dupliquer ce calque , puis galerie de filtres , et choisissez Contours Lumineux, puis ensuite, Superposition, et baissé l'opacité :

Dupliquez ensuite le logo de base 2 fois,
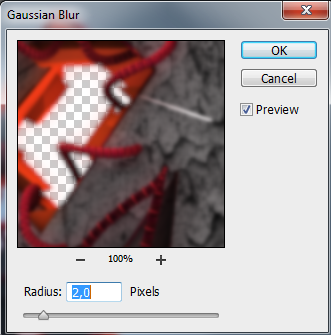
sur le premier, re-cliquez sur l'onglet Filtres, puis Flou et Flou Gaussien.

Ensuite, gommez un peu (à votre guise) votre logo (avec le flou gaussien)
sur le deuxième, re-partez sur Flou, puis Flou de mouvement à environs 10 pixels.
Re-gommez un peu (toujours a la dose que vous voulez)
Votre setup-text est fini
LOGO DE BASE

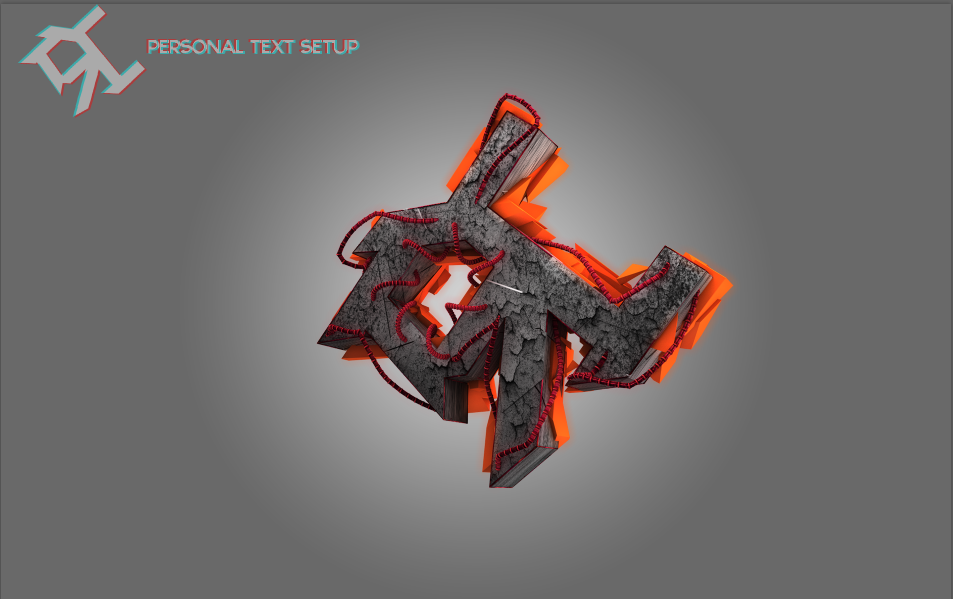
LOGO APRES SETUP (+CC)

Perso je préfère après le text setup.
SOYEZ INDULGENT C'EST MON PREMIER TUTO

Aujourd'hui , je vais vous présenter mon premier tutoriel, qui vous permettras de faire un effet de "fissure" sur un texte
Cela vous permet de donner naissance à des créations assez stylé.
SOMMAIRE
I- Création du texte 3D
II- Contour du texte 3D
III- Fissure sur le texte
IV- Fissure à l'arrière du texte.
_________
PRE-REQUIS :
Cinema 4D
Le module "Thrausi"
(non-obligatoire) Photoshop.
_________
I- Création du texte 3D
Pour ce faire, on va d'abord créer un "MoTexte" (onglet MoGraph) :
Ensuite, écrivez votre texte; puis modifiez la profondeur du texte.
Ici, je la mets à 60.
Modifiez la police avec celle que vous préférez.
- Ici, j'ai choisis la police "Acens" , disponible sur
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
-Rajoutez ensuite un matériel sur votre texte.
Voilà le résultat :
Le texte 3D est maintenant fini.
_________
II- Contour du texte 3D
Pour faire le contour du texte, on va dupliquer celui-ci.
Pour ce faire , cliquer sur le "MoTexte" , puis faites simplement un controle C+controle V.
Dans l'interface, ça devrait apparaître comme ça :
Ensuite, cliqué sur ce logo (voir image) puis "Réseau d'atomes" :
Faites glissé votre "MoTexte.1" dans le réseau d'atomes, comme ceci :
Ensuite, clique gauche sur "Réseau d'atomes" , puis dans l'onglet "Objet" modifier le rayon des sphères a 1cm, ça changeras automatiquement le rayon des cylindres à 1cm.
Pour que ça fasse plus beau, ajoutez une seconde texture sur le Réseau d'atomes.
Voici le résultat que vous devriez avoir :
Le contour du texte est maintenant
_________
III- Fissure sur le texte
Ici, le module Thrausi va nous être plus qu'utile.
Ici, re-duppliquer votre MoTexte de base
Cliquez sur votre MoTexte.2, puis sur "Module Externe"
Une fois sur l'onglet "Module Externe" lancez le module "Thrausi" puis recopiez ces paramètres :
Ensuite, cliquez sur "Break Now"
Une fois que le module à terminer, vous pouvez fermez ce module.
Sur l'interface, vous pouvez voir que de nouveau "objets" ont apparus.
Commencez par les décochez comme moi ici :
(pour les décochez , vous n'avez qu'à cliquer sur la petite croix, elle se transformera en "Check")
Ensuite, maintenez la touche "Shift" de votre clavier, et cliquez sur votre première fissure Thrausi, jusqu'à la dernière , comme ici :
Puis , cliquez sur 'MoGraph' , puis 'Effecteur' et 'Effecteur Randomisation'
Ceci vous donne quelque chose d'illisible comme ceci :
Pour ce faire, cliqué sur l'effecteur randomisation, puis effecteur, et baisser l'intensité aux alentours de 5% :
On peut apercevoir dans le texte que des cassures sont blanches , personnellement je n'aime pas trop, cette étape n'est pas obligatoire, si vous ne voulez pas que ces cassures restent blanche suivez ceci :
- Ouvrez vos "fissures Thrausi" une par une (en cliquant sur le petit +) puis supprimé tout ce qui est sur la gauche comme sur l'image :
Puis, ajoutez une texture sur chaque "fissure" comme ici :
Pour le rendu, ça doit rendre comme ceci :
La fissure du texte est maintenant terminée
_________
IV- (pas obligatoire) Fissure à l'arrière du texte :
Pour ne pas changer, dupliquer encore votre MoTexte de base, puis re-faites une fissure Thrausi, mais cette fois ci avec 100 pièces :
Refaite apparaître les fissures, comme sur le "tuto" de la fissure du texte (voir partie "Fissure du texte")
Re-mettez un effecteur randomistation, sauf qu'ici, dans 'Effecteur' augmentez le aux alentours de 15-20% (à votre guise) puis re-supprimez les matières, et remettez une matière de votre choix.
Prenez vos fissures (du dernier Thrausi) puis décalez les à l'arrière du texte no1 comme ici :
La partie Cinema 4D est terminée.
((pour ce tuto, j'utilise un autre rendu))
Voici maintenant une partie sur Photoshop pour améliorer la qualité de votre texte :
Tout d'abord, importez votre texte sous Photoshop, puis dupliquer le (clique gauche sur le logo dans l'interface des calques et CTRL+J) :
Ensuite, sur le logo copié , cliqué sur "Filtres" puis "Galerie de Filtres" et :
Ensuite, mettez le calque sur "Superposition" et baissé l'opacité :
Ensuite, re-dupliquer ce calque , puis galerie de filtres , et choisissez Contours Lumineux, puis ensuite, Superposition, et baissé l'opacité :
Dupliquez ensuite le logo de base 2 fois,
sur le premier, re-cliquez sur l'onglet Filtres, puis Flou et Flou Gaussien.
Ensuite, gommez un peu (à votre guise) votre logo (avec le flou gaussien)
sur le deuxième, re-partez sur Flou, puis Flou de mouvement à environs 10 pixels.
Re-gommez un peu (toujours a la dose que vous voulez)
Votre setup-text est fini
LOGO DE BASE
LOGO APRES SETUP (+CC)
Perso je préfère après le text setup.
SOYEZ INDULGENT C'EST MON PREMIER TUTO


