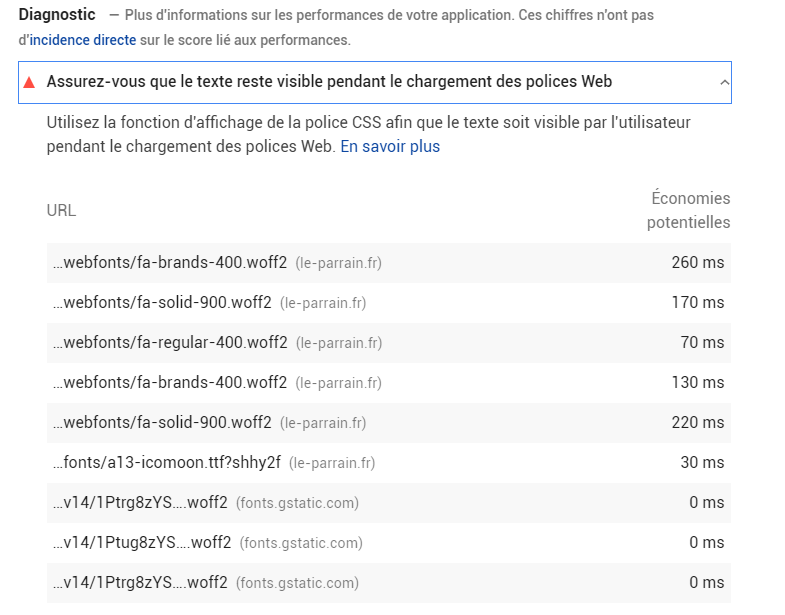
Bonjour, j'essaie d'améliorer les performances de mon site et je bloque à cette étape :
Je précise que je suis sur un site sous WordPress, j'ai essayé de les intégrer mais ça ne fonctionne pas. Faut-il une extension ou un code css spécifique pour ces polices ?

Je précise que je suis sur un site sous WordPress, j'ai essayé de les intégrer mais ça ne fonctionne pas. Faut-il une extension ou un code css spécifique pour ces polices ?